How to use Sitecore to meet the Web Vitals Standards and rank well on Google?
Rachna Gupta - Digital Marketing Specialist
26 Aug 2020
What are Web Vitals and why do they matter?
Web Vitals or Core Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. The initiative was announced in May 2020 and is expected to be a critical ranking factor in 2021. That is right, Google has given marketers like you and me a head start to comply.
This is not the first time Google has come up with a ranking signal, over the last few years, they have regularly given explicit / implicit suggestions to marketers. Web Vitals is one of them.
Most of us knew that the speed of your web pages impacted ranking, but this was considered a grey area as there were few benchmarks available to measure and optimize your performance. In plain words, a page that loads fast and clean is always great UX, which would be tough to debate.
Google has simply legitimized this belief and called out the direct relationship between performance and the experience delivered to web visitors. In fact, this is a win-win for everyone, visitors, webmasters, and Google (of-course).
Google does not expect all of us to be technology whiz kids (Aka “nerds”) like some of my colleagues at Konabos to be able to read through a web vitals report and understand what to do next. However, considering how new the concept is to many marketers, I expect some initial handholding to happen, especially to develop the learning curve.
What are the common issues?
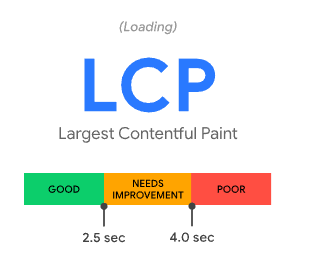
LCP or Largest Contentful Paint (Loading):

It measures the user-perceived page load speed and marks the point in the page load timeline when the page’s main content has potentially loaded. To provide a good UX, LCP should be within 2.5 seconds of when the page first starts loading.
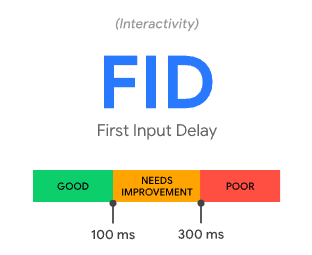
FID or First Input Delay (Interactivity):

It measures page responsiveness and rates the experience which users get when trying to first interact with your page. To provide a good UX, it should be less than 100 milliseconds.
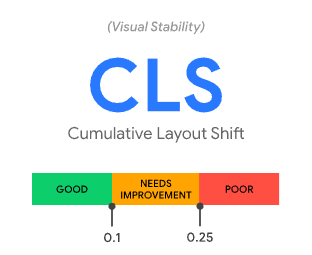
CLS or Cumulative Layout Shift (Stability):

It measures visual stability and measures the amount of unexpected layout shifts of visible page content. To provide a good UX, pages should have a CLS of less than 0.1.
How to Analyze Your Website’s Core Web Vitals Performance?
While there are many tools that can give you this insight, I suggest you stick to the tools Google prescribes.
Lighthouse Reports
Every Chrome browser has Lighthouse baked in by default. It is a perfect starting point especially for pages that are in Dev or QA.
Sitecore webmasters could consider Anton Tischenko’s marketplace module called Sitecore.Lighthouse. I am yet to experience it myself, but conceptually, it is a promising solution as it runs the lighthouse report across all the pages on your website and gives you a comprehensive report.
PageSpeed Insights
The tool helps you analyze the page speed for your web pages. You can easily find out the current issues of your website and fix them.
Google Search Console
A must-have tool for all marketers and webmasters. It gives you the right pulse about your website and visibility into how Google interprets you as a business.
How can we leverage Sitecore to deliver the right experience and avoid being penalized due to non-compliance with Webvitals recommendations?
Sitecore provides excellent content management and multichannel marketing automation system under the same roof. However, with greater power comes greater responsibility. Not too long before all Sitecore customers start requesting their solution architects to ensure that they are web vitals compliant.
I have compiled a few ideas on how you can stay in the green below. Do not this is not meant to be a comprehensive list of the only things that matter. Remember, every Sitecore instance is unique and will present its own challenges, so do exercise caution, and evaluate what works for you. If you need some help auditing your readiness or need expert insight on how to solve your Sitecore Webvitals issues, feel free to reach out to our team of Sitecore Most Valued Professionals (MVPs).
1- Use a DAM
The Sitecore Content Hub helps unify assets, teams, and processes across the entire content lifecycle. In addition to this, it can automate the process of producing image variations at scale. Asset Variations tuned for the rendering/device can boost your page load speed performance and contribute to a healthy Web Vitals report.
2- Optimize Images
Leverage Dianoga, An automatic image optimizer for the Sitecore media library. Dianoga can help automatically compress the size of your images served from Sitecore by 8-70%, completely automatically.
3- Javascript, CSS, HTML
Similar to images, Javascript and CSS, HTML can be optimized and compressed too. Remove any unused javascript codes from your web page. If it does not have any impact, try calling them in the footer of your website instead of in the <head> tag.
Consider, Enabling, and configuring the Sitecore Asset Optimizer on production. The Asset Optimizer is a module that optimizes CSS styles and JS scripts.
4- Stay light by using only the required plugins/connectors
It might be a good time to audit your pages and determine if you have any unused code/connectors lying around.
5- Use a CDN
CDN / Content Delivery Network can help you dramatically optimize the performance of your website. Do consider enabling a CDN for your Sitecore Media Library.
6- Work on your URL redirects
301 or 302 redirects can slow down your website’s performance. If you are unlucky, you might even end up in an infinite loop. Always ensure that the internal linking on the website is thoroughly checked and is replaced by new URLs to speed up the website.
I would like to summarize by saying, a stitch in time saves nine. Web Vitals is officially becoming a ranking signal, and we have some time to get our acts together and ensure we serve the right experience for our visitors.
Twitter @rachnagupta LinkedIn rachnagupta9
Follow Konabos on Twitter Follow Konabos on LinkedIn Follow Konabos on YouTube

Rachna Gupta
Rachna Gupta is a Sitecore Strategy MVP. She has over 15 years of experience across marketing and digital experience platforms. She is a proactive and self-motivated individual with a strong customer focus. She excels in competitive bench-marking and digital asset maturity assessments. She also has hands-on expertise in search engine optimization, social media marketing, and lead generation.

Share on social media