Adventures with Scriban and Sitecore SXA
Bruce Davis-Goff - APAC Operations Director
26 Apr 2020

Scriban has been jokingly called the new XSLT, but the templating language, Scriban, was released with Sitecore SXA 9.3 is the latest addition to the SXA toolkit and a welcome one. If you haven’t bumped into it yet, there are a lot of resources available to get you rolling.
The official documents are here:
https://doc.sitecore.com/developers/sxa/93/sitecore-experience-accelerator/en/scriban-templates.html
Mark van Aalst gives a good overview here: https://www.markvanaalst.com/blog/sxa/sxa-9-3-introducing-scriban/
Gert Gullentops on the topic: https://ggullentops.blogspot.com/2019/11/sitecore-sxa-93-scriban.html
It’s important to note that Scriban replaces the nVelocity templates included in previous versions of SXA, these templates will not work in 9.3 and will have to be replaced. On the other hand, nVelocity templates never really took off so I’d be surprised if there are solutions out there requiring extensive rework.
Where Do I Use It?
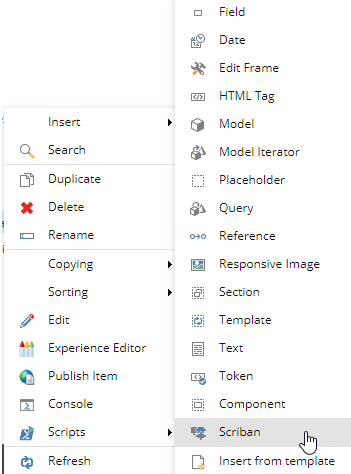
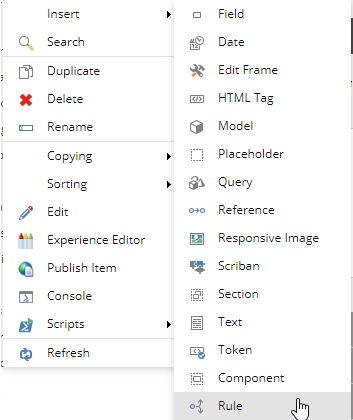
Scriban Templates have been introduced into rendering variants in the content tree and can be inserted into rendering variants like any other variant item.
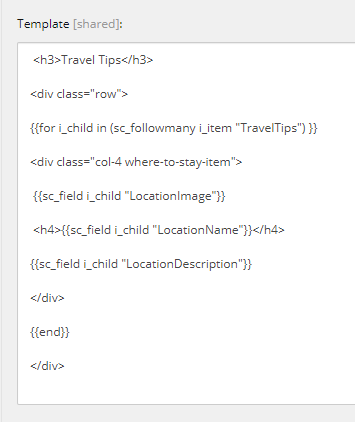
Once inserted you have the standard variants fields for CSS Class and data attributes, but the fun part happens in the Template field:


Yep – it’s that simple, in the template above I have added a Title, then a row then used the Sitecore embedded function to follow all the items in a Treelist field and render an image, name, and description for each one. Here is a quick explanation on what is going on: {{for i_child in (sc_followmany i_item "TravelTips") }}
This function is documented here: https://doc.sitecore.com/developers/sxa/93/sitecore-experience-accelerator/en/the-embedded-functions-for-the-scriban-template.html
It, and I quote “Returns an array of items selected in a field that can store links to items. If the field is empty, the function returns an empty list.”
It’s a loop that says gimme all the items in the multi-select field, it ends with the {{end}} statement, and everything in-between is rendered. {{sc_field i_child "LocationImage"}}
sc_field is essentially our old mate the field renderer, accepting two arguments, the item to get the field from and the field name.
Tip: Name template fields with no spaces and use the Title field on the actual field item to provide an editor-friendly field name. The advantages of this appear when wishes to use one of the embedded item or field extensions described here:
For example i_item.Field.target and again I quote, “returns an item selected in a field that can store links to items. If the field can contain links to multiple items, the first item in the list is returned. If the field is empty, the function returns a null value.”
However i_item.Field.target doesn’t allow following links for fields that contain special characters, such as dots (.), commas (,), white spaces, etc and here you need to use the sc_follow function. The embedded functions are documented here: https://doc.sitecore.com/developers/sxa/93/sitecore-experience-accelerator/en/the-embedded-functions-for-the-scriban-template.html
I Remember When…..And The Youth of Today
If the sc_something sounds familiar, you may have been working with Sitecore a long time too, and remember the Sitecore XSLT extensions – for example, sc:fld - <xsl:value-of select="sc:fld('My Field',.)"/>. In this respect, we have come full circle.
Some younger developers such as Corey Smith may not have ever used these, but XSLT was once a core part of Sitecore renderings, including a built-in editor, and Scriban has strong parallels in terms of being a quick, easy, lightweight, and flexible way of just getting the content on the page. It also has a reputation for being fast. Some may not necessarily agree this description ever applied to XSLT.
What Is Instantly Useful
The commonest extensions I found I was using are:
- sc_field - Renders a Sitecore field that allows fallback when a field is empty and allows you to add parameters to tags for, for example, images or links. Example:
<time>{{sc_field i_item 'End Time' [ [ 'format', 'h:mm tt' ] ] }}</time>Note: This is pulling a date / time field from the current item (i_item) and passing the required date formatting as a parameter. - sc_follow - Returns the item that is selected from a field and stores links to items. If the field can contain links to multiple items, the first item in the list is returned. If the field is empty, the function returns a null value. Example:
{{sc_follow i_item "Icon" | sc_raw "IconClass"}}Note: Here I am following the Icon field link to return the raw value (sc_raw) from the fieldIconClass - sc_followmany - Returns an array of items selected in a field that can store link to items. If the field is empty, the function returns an empty list. Example: {{ for i_child in (sc_followmany i_item "Session Tags") }} <span class="session-tag">{{i_child.name}}</span> {{end}}
{{end}} - sc_editframe and sc_endeditframe Render the edit frame around an area of HTML and lets you specify a set of Experience buttons that help users edit the content within that area. The function accepts two arguments, the item the edit frame applies to and the name of the Edit Frame folder item under the /sitecore/content/Applications/WebEdit/Edit Frame Buttons/ path within the core database. sc_endeditframe has no parameters and simply closes off the edit frame. TBH I haven’t had to use this yet.
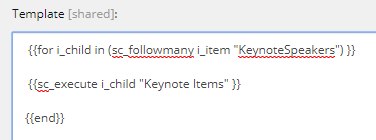
- sc_execute This is very useful in Rendering Variant constructs and simply tells the Scriban template to execute additional rendering variant fields underneath it, for example:

- sc_evaluate “Evaluates the rendering variant rule stored beneath the Scriban template and returns the evaluated value (true or false) based on the result of the rule execution. “ So, for example, if a Scriban Template had a child with a rule applied in the Rules field, running sc_evaluate would return true if the context item was an Event Page
- sc_raw Simply returns the raw value of a field, i.e.
<h1>{{ sc_raw i_item "Title" }}</h1> - sc_parameter Of course, rendering parameters are supported and this is how you get them:
<div>This rendering is in the {{ sc_parameter 'Placeholder' }}' placeholder.<div>
Item and Field Extensions
Getting a little more granular, there is also a heap of OOTB extensions to make getting field item properties and values easier to nab. Check them out above. https://doc.sitecore.com/developers/sxa/93/sitecore-experience-accelerator/en/item-and-field-extensions.html
Extra Bonuses
Rules
Rule items can be placed under a Scriban item and tested using sc_evaluate
This allows you to have conditional logic in your Scriban template and test a rule to automatically choose different renderings or fields to render or whatever your presentation requirements are.

Creative Exchange Support
Scriban templates can be exported and imported using the Creative Exchange functionality. This lets front-end developers exercise a fantastic amount of control around how the HTML is rendered and an easy mechanism to push those changes back into Sitecore. Read about it here: https://www.markvanaalst.com/blog/sxa/sxa-9-3-introducing-scriban/
Extensible
If the OOTB functions aren’t cutting it, Scriban is designed to be easily extended, Get Gullentops explains how here: https://ggullentops.blogspot.com/2019/11/custom-sxa-scriban-extensions.html
And speaking of extensions, A Scriban extension is available for Visual Studio Code for syntax highlighting. https://marketplace.visualstudio.com/items?itemName=xoofx.scriban
Language and Syntax
The Scriban language syntax is well documented here: https://github.com/lunet-io/scriban/blob/master/doc/language.md
Queries
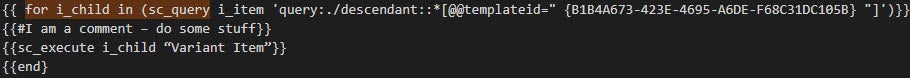
Queries can be run in a Scriban Template using the sc_query function and other Rendering variants called on the results, for example:

Note: {{end}} is used to close a loop like the one above. Note: Scriban is picky around “ and ‘, make sure your nesting is correct. Note: Scriban templates can also call child Scriban templates which can also call child Scriban templates, see Maintainability below.
Maintainability
It’s also fair to say, with this swiss army knife, you can get right carried away. It’s important to still break your rendering variants items into logical structures and avoid writing huge blocks of code in a single template. The aim here is when the next developer comes along, your code can be easily interpreted.
Summary
It’s fair to say I am very excited to have Scriban in my toolbox, often with SXA you can get close enough but not quite perfect. Scriban allows you to plug those gaps and can offer a full replacement for a component. Having said that I think it’s important to check if existing variant items will do the job first, before writing Scriban.
Lastly, I remember a Symposium round-table discussion a few years back when Adam Najmanowicz was quizzed about the possibility of something like Scriban, I’m fairly sure he was mentally architecting it while answering questions. Lo and behold, here it is – much kudos to Adam and his team for delivering.
Twitter @NZsitecore LinkedIn brucedavisgoff

Bruce Davis-Goff
As a five-time Sitecore MVP, with 15 years of experience working with, and for Sitecore, Bruce brings a valuable depth of skill and experience and a commitment to best practice excellence.
Bruce is a passionate Sitecore Architect with specialist skills in SXA, strategy, migration, and upgrades and is a certified developer, trainer, and NZ Sitecore User Group / SUGCON organizer. His background as a Sitecore Business Development Manager, coupled with solid technical skills, and enthusiasm for getting the most out of Sitecore, means
Bruce brings value to any project and currently looks after operations for the APAC region.


Share on social media